实现目标
在前端服务器Nginx2上部署前端内容,运行并测试前后端应用系统。
实现环境
- Nginx2:前端程序服务器,环境为CentOS7+Nginx。
实现步骤
前端程序的运行。
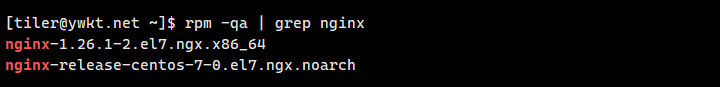
1、查看前端服务器Nginx2是否已安装Nginx。Nginx的安装与使用请查看页面右侧“相关阅读”栏目中的文章。

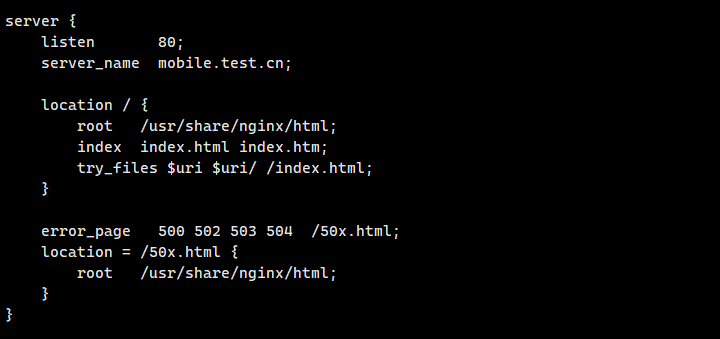
2、修改Nginx的默认配置文件/etc/nginx/conf.d/default.conf,内容如下。

- server_name app.test.cn:基于域名app.test.cn的虚拟主机。
- root /usr/share/nginx/html:网站根目录,/usr/share/nginx/html为默认配置。
- try_files $uri $uri/ /index.html:当请求的url不存在时,在url后拼接“/”,将url作为目录再次尝试,若仍不存在则将请求转发给index.html。此项配置是为了避免vue项目出现404错误。
3、将编译完成的前端内容拷贝至默认根目录/usr/share/nginx/html。

4、重新启动Nginx服务,使新增的配置文件生效。

前端程序的测试。
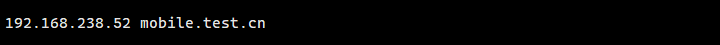
1、本地域名解析,在windows文件C:\Windows\System32\drivers\etc\hosts中增加以下配置,将域名mobile.test.cn指向前端程序服务器Nginx2。

2、通过域名进行访问测试。
2.1、查看新闻列表,列表页地址为http://app.test.cn/。

2.2、点击列表页每条新闻的图片,即可查看每条新闻的详情。
