实现目标
在Nginx前端服务器上部署前端程序,运行并测试前后端应用系统。
实现环境
- Nginx:前端程序服务器,环境为CentOS7+Nginx。
- Application1:应用服务器,环境为CentOS7+JDK1.8。
实现步骤
前端程序的运行
1、查看前端服务器是否已安装Nginx。Nginx的安装与使用请查看页面右侧“相关阅读”栏目中的文章。

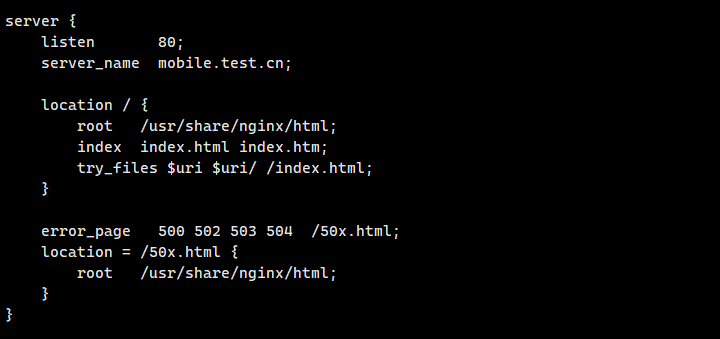
2、在Nginx的默认配置文件目录/etc/nginx/conf.d中新建一个以.conf结尾的前端应用虚拟主机配置,内容如下。

- server_name app.test.cn:基于域名app.test.cn的虚拟主机。
- try_files $uri $uri/ /index.html:当请求的url不存在时,在url后拼接“/”,将url作为目录再次尝试,若仍不存在则将请求转发给index.html。此项配置是为了避免vue项目出现404错误。
3、将编译完成的前端内容拷贝至默认根目录/usr/share/nginx/html。

4、重新启动Nginx服务,使新增的配置文件生效。

前端程序的测试
1、本地域名解析,在windows文件C:\Windows\System32\drivers\etc\hosts中增加以下配置,将域名app.test.cn指向Nginx服务器。

2、通过域名进行访问测试。
2.1、查看列表页,列表页地址为http://app.test.cn/。

2.2、点击列表页每条新闻的图片,即可查看每条新闻的详情。
