实现目标
通过npm编译打包vue框架前端应用程序,并将生成的静态内容上传至Nginx前端服务器。
实现环境
- NodeJS:编译服务器,环境为CentOS7+NodeJS16+npm。
- Nginx:前端程序服务器,环境为CentOS7+Nginx。
实现步骤
前端程序简介
“新闻内容管理系统v1.0”的手机App前端程序采用vue框架开发。

前端程序的配置
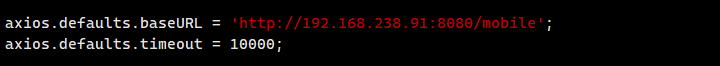
1、修改前端程序的api接口配置文件,接口配置文件的名称和内容由开发者自定义,可以通过查看内容确定。

- axios.defaults.baseURL:后端服务的IP地址与端口。
前端程序的编译
1、在编译服务器上查看npm是否已安装。npm的安装与配置请查看页面右侧“相关阅读”栏目中的文章。

2、安装程序所有的依赖包。
2.1、在程序的根目录下执行安装命令。

2.2、安装完成后在根目录中会新增目录node_modules,其中包含了所有的第三方依赖包。

3、编译前端程序。
3.1、在程序的根目录下执行编译命令。

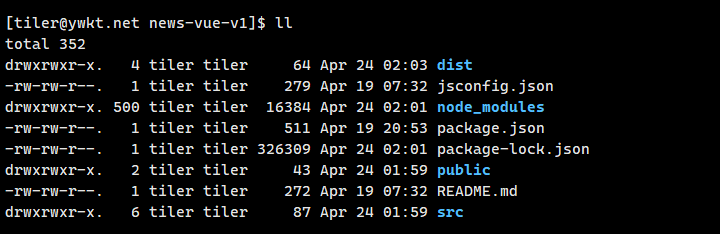
3.2、编译完成后在根目录中会新增目录dist,其中包含了所有编译完成的前端内容。

前端程序的上传
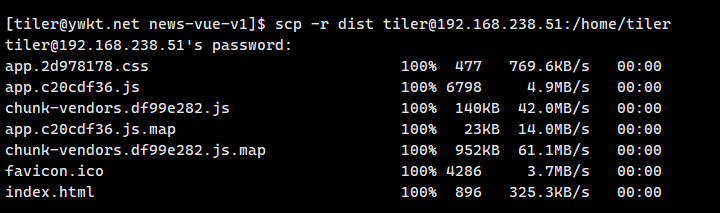
1、将dist目录拷贝至Nginx前端服务器上。