动态网站
动态网站是指能够根据用户请求或输入实时生成内容的Web应用。与静态网站不同,动态网站不仅包含HTML文件、CSS样式表等静态资源,还需要使用服务器端脚本语言(如PHP、JSP、Python、Node.js等)来处理业务逻辑,并且通常需要连接数据库以存储和检索数据。当用户访问动态网站时,服务器会执行相应的程序代码,动态地构建页面并将其发送给客户端。
配置详解
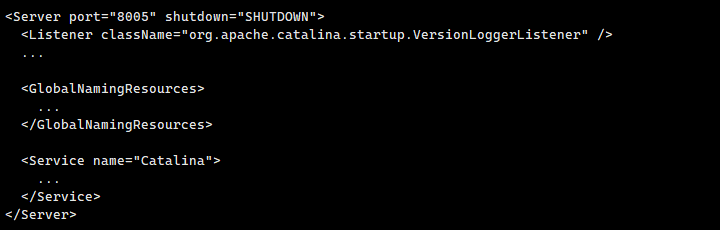
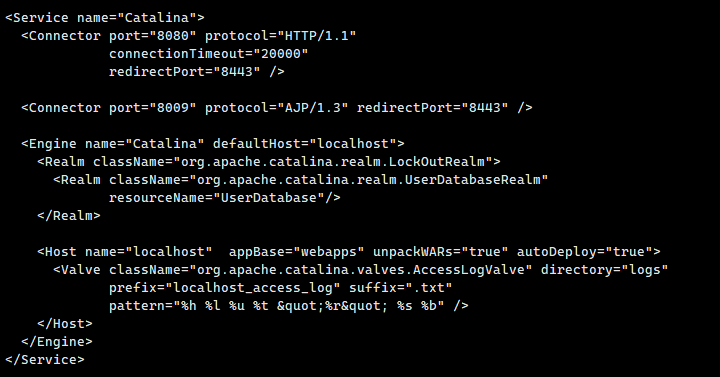
1、Tomcat目录中的conf/server.xml为核心配置文件,它定义了Tomcat的各种运行参数和特性。Server标签是配置文件的顶层元素,代表整个Tomcat服务器,它包含了一组Listener标签、一个Service标签和一个GlobalNamingResources标签。其基本结构如下图所示:

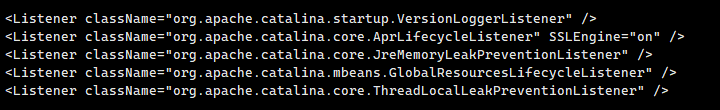
1.1、Listener:监听器,监听器可以在特定事件发生时执行特定的操作,被监听的事件通常是Tomcat的启动和停止。

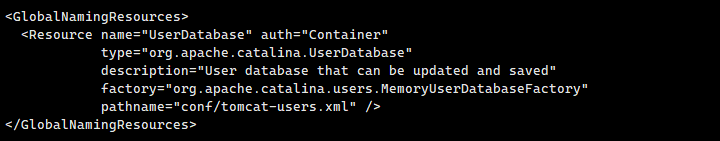
1.2、GlobalNamingResources:定义全局资源。

1.3、Service:将连接器Connector和引擎Engine组装在一起对外提供服务,Connector接收请求,Engine处理请求。一个Server元素中可以有一个或多个Service元素,一个Service可以包含多个Connector,但只能包含一个Engine。

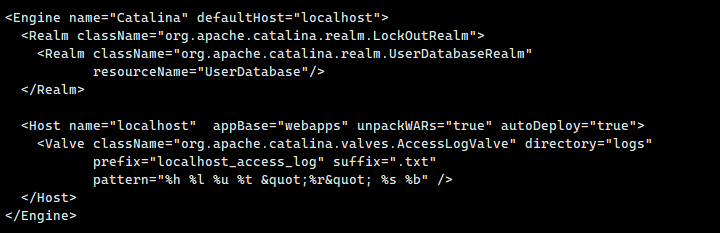
1.4、Engine:引擎,一个Engine标签中可以配置多个Host标签,一个Host标签定义一个虚拟主机。在Tomcat的默认引擎Catalina中定义了一个默认的虚拟主机localhost。

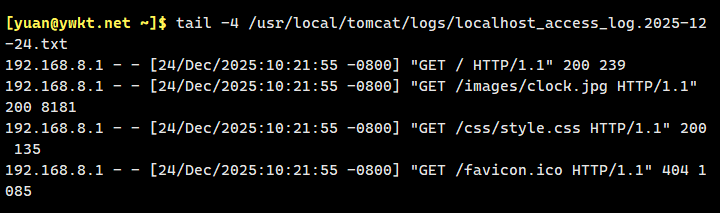
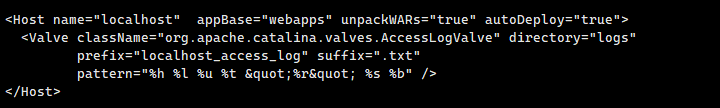
1.5、Host:默认虚拟主机localhost的web应用程序根目录由属性appBase指定,默认值为webapps;虚拟主机的日志文件由标签Valve指定,日志文件位于directory属性指定的目录logs中,文件名称前缀prefix为localhost_access_log、后缀suffix为.txt,日志格式由pattern指定。

配置示例
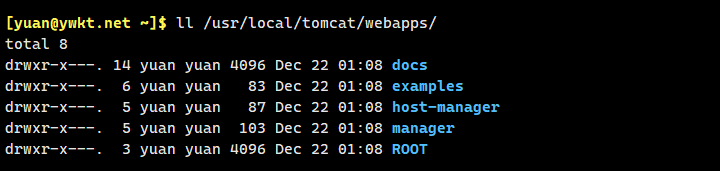
本节的示例网站包含jsp页面、图片和css样式表,部署在默认虚拟主机的应用程序根目录webapps中显示当前时间,webapps目录中的ROOT目录为默认Web应用程序的根目录。

网站内容
本节的示例网站包含jsp页面、图片和css样式表。

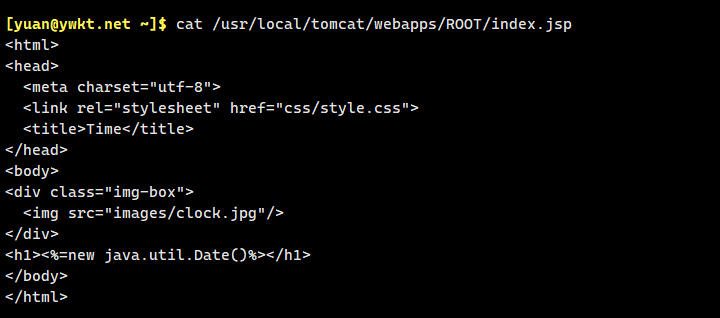
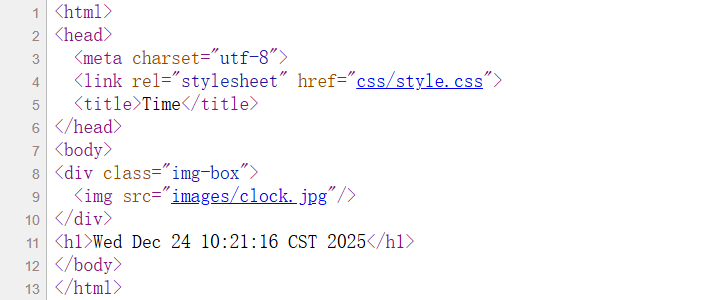
1、index.jsp:网站首页。页面中标签“<%=”与“%>”之间的内容为jsp代码,用户访问时会自动执行并生成页面内容返回给客户端。

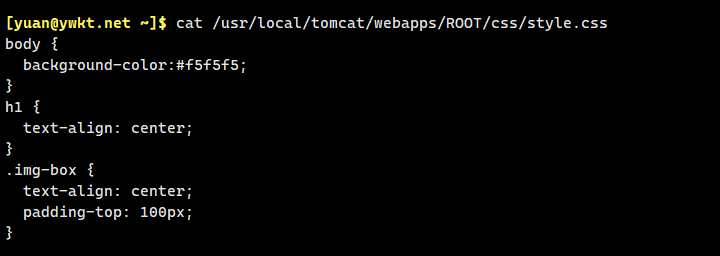
2、style.css:网页样式表。

3、clock.jpg:网页图片。

访问测试
1、在浏览器中输入http://服务器IP:8080,Tomcat默认监听端口为8080,JSP应用部署在默认的应用程序根目录ROOT中,网站首页默认为index.jsp,访问时两者均可省略。

2、查看网页源代码可以看出页面中的jsp代码已被其运行生成的实际内容替换。

查看日志
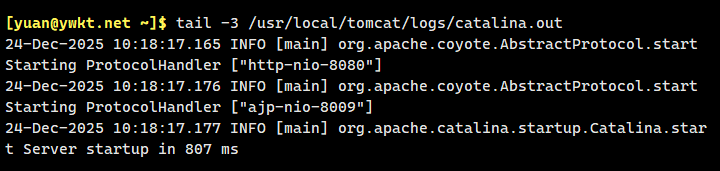
1、查看日志文件logs/catalina.out,其中记录了Tomcat服务器的启动、关闭等相关日志。

2、查看日志文件logs/localhost_access_log.xxxx-xx-xx.txt(xxxx-xx-xx为年月日字符串),记录了虚拟主机localhost某日的访问情况。