静态网站
静态网站是指由静态页面组成的网站,静态页面通常由html、css和JavaScript等静态资源组成。静态网站的内容是固定的,不会随着用户的行为模式变化,所以静态网站的功能有限、交互性差,适用于内容相对固定、不频繁更新的网站,如企业介绍、产品手册或新闻公告等。
配置详解
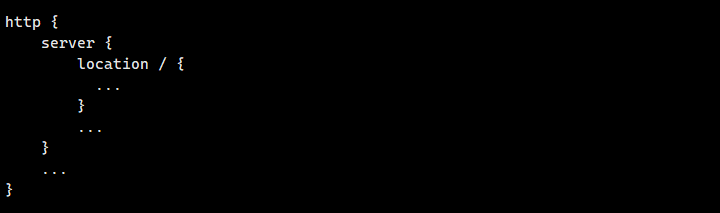
1、Nginx的配置文件包含一个http模块,它代表Nginx服务器;一个http模块可以包含一至多个server模块,一个server模块代表一个虚拟主机;一个server模块可以包含一至多个location模块,一个location模块代表一类请求。http模块中的配置项对所有的server模块有效,server模块中的配置项对包含在其中的所有location模块有效。整个Nginx配置文件的结构如下图所示:

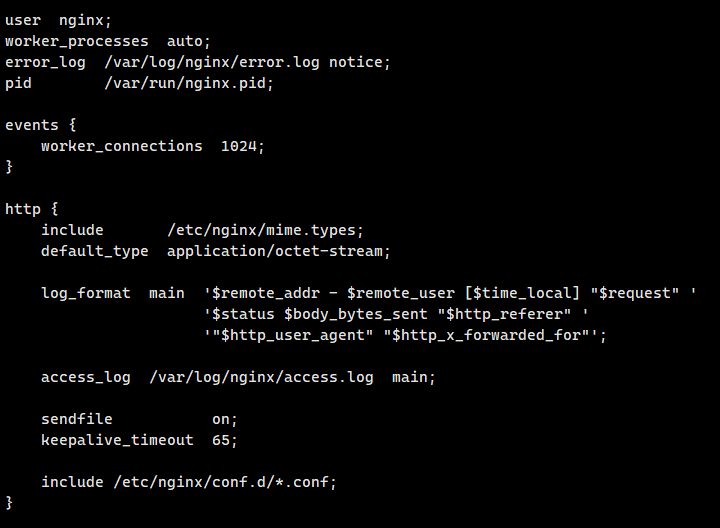
2、Nginx的主配置文件为/etc/nginx/nginx.conf,其中的http配置模块为顶级模块,代表Nginx服务器。

2.1、error_log:错误日志,默认值为/var/log/nginx/error_log,日志记录级别为notice。

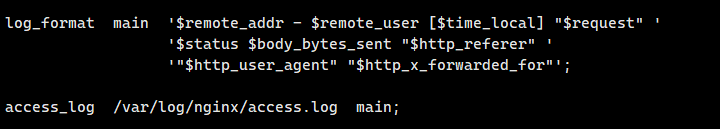
2.2、log_format、access_log:访问日志格式与访问日志文件,默认文件为/var/log/nginx/access_log。

2.3、include:启动时加载的配置文件,默认启动时加载目录/etc/nginx/conf.d下所有以.conf结尾的配置文件。

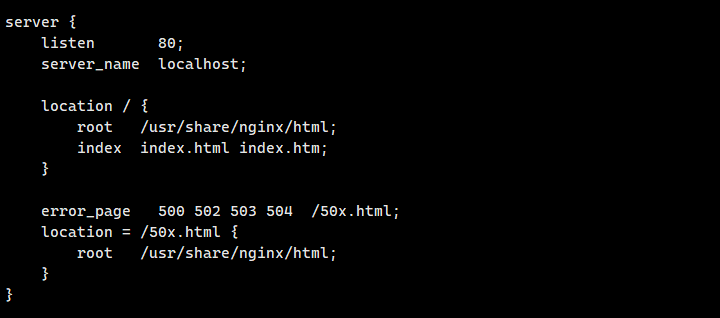
3、目录/etc/nginx/conf.d为Nginx的附加配置文件目录,其中的default.conf为默认虚拟主机配置文件,配置文件中的server模块用于定义一个虚拟主机。

3.1、listen:虚拟主机监听端口,默认为80。

3.2、server_name:虚拟主机对应的访问域名。

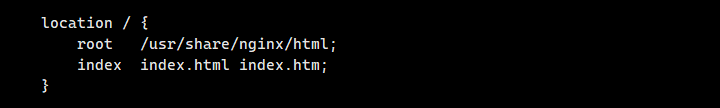
3.3、location:location指令用于匹配请求规则,/表示匹配所有的请求。
- root:请求内容所在的根目录,默认值为/usr/share/nginx/html。
- index:默认的网站首页,默认值为index.html和index.htm。

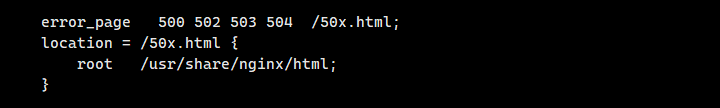
3.4、error_page:自定义错误页面。
- error_page 500、502、503、504 /50x.html:当http状态码为500、502、503、504时显示错误页面/50x.html。
- location = /50x.html:错误页面/50x.html所在的目录,默认在/usr/share/nginx/html中。

配置示例
本节示例将静态网站部署在Nginx默认的虚拟主机根目录中,并通过默认的80端口对外提供服务。
网站内容
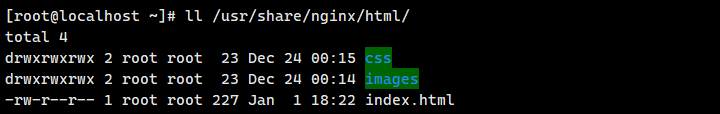
本节的示例网站包含html页面、图片和css样式表。

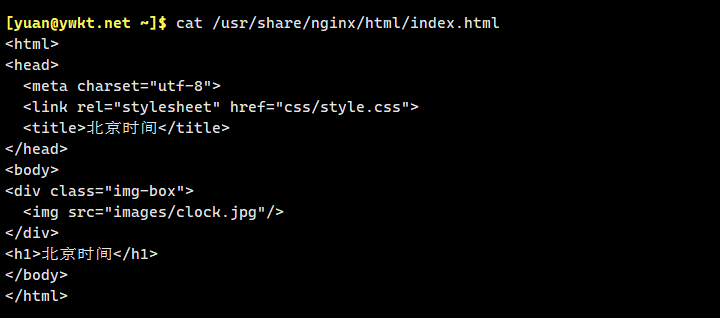
1、index.html:静态网站首页。

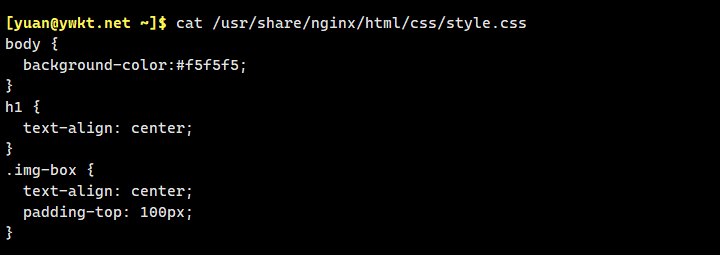
2、style.css:网页样式表。

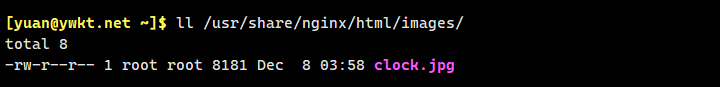
3、world.png:网页图片。

访问测试
1、在浏览器输入网站IP地址访问网站,http协议默认端口为80,首页默认配置为index.html,访问时两者都可省略。

查看日志
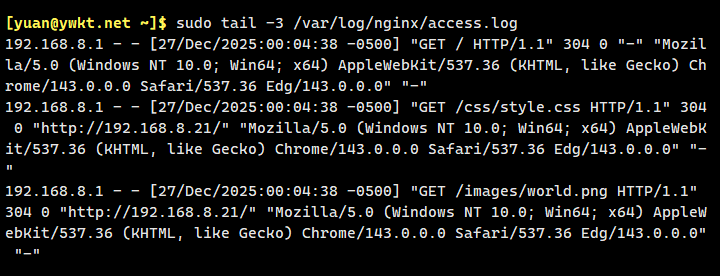
1、查看访问日志logs/access_log。

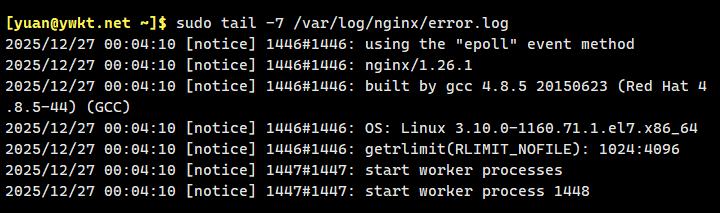
2、查看错误日志logs/error_log。