静态网站
静态网站是指由静态页面组成的网站,静态页面通常由html、css和JavaScript等静态资源组成。静态网站的内容是固定的,不会随着用户的行为模式变化,所以静态网站的功能有限、交互性差,适用于内容相对固定、不频繁更新的网站,如企业介绍、产品手册或新闻公告等。
配置详解
1、Apache的主配置文件为/etc/httpd/conf/httpd.conf,基本配置项如下:
1.1、ServerRoot:Apache根目录,默认为/etc/httpd。

1.2、Listen:httpd服务监听端口,默认为80。

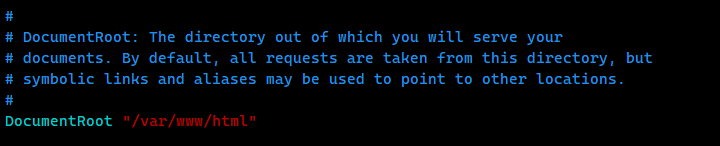
1.3、DocumentRoot:网站根目录,默认根目录为/var/www/html。

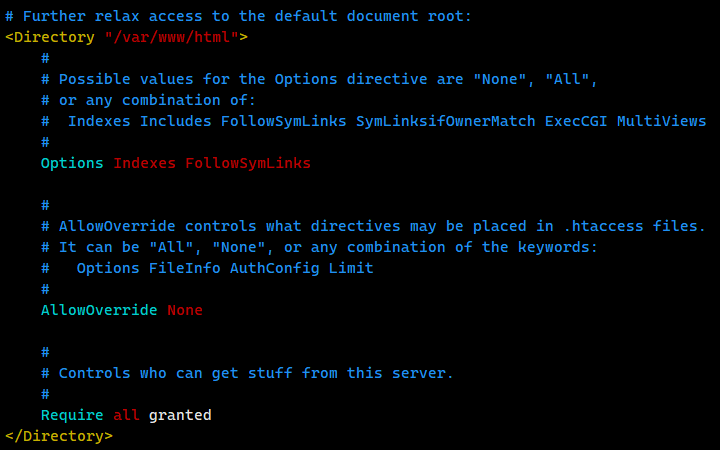
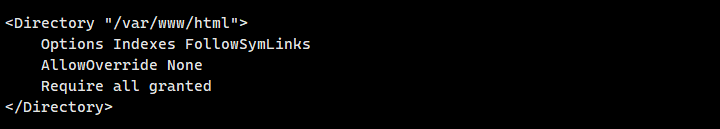
1.4、Directory:Directory标签定义了目录的一系列属性,Directory标签名称中的"/var/www/html"表示此标签为默认网站根目录/var/www/html的属性定义。
- Options Indexes FollowSymLinks:请求的网页不存在时是否显示网站目录。
- AllowOverride None:不允许使用访问控制文件修改此配置。
- Require all granted:允许所有用户访问此目录中的内容。

1.5、DirectoryIndex:网站默认首页,默认配置为index.html。

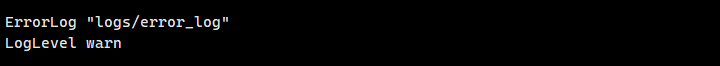
1.6、ErrorLog、LogLevel:错误日志文件与日志记录级别,默认级别为warn。

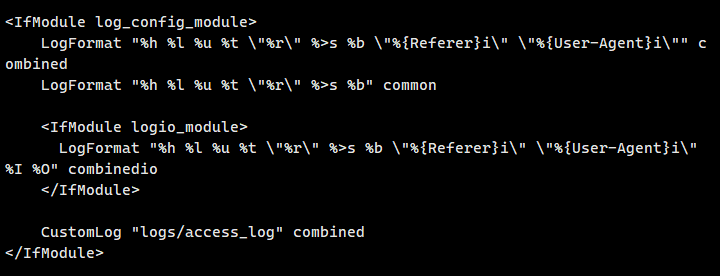
1.7、LogFormat、CustomLog:访问日志内容格式与日志文件。

配置示例
本节示例将静态网站部署在Apache默认的网站根目录中,并通过默认的80端口对外提供服务。
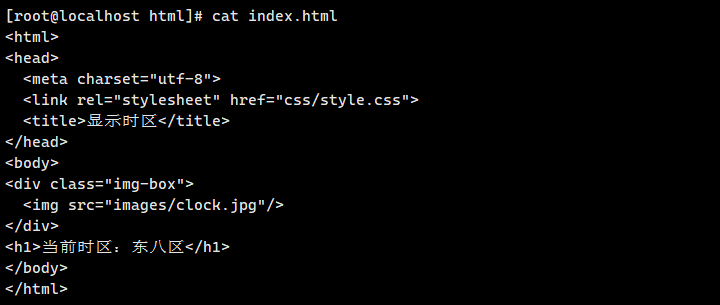
网站内容
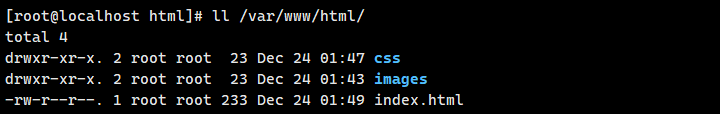
本节的示例网站包含html页面、图片和css样式表。

1、index.html:静态网站首页。

2、style.css:网页样式表。

3、world.png:网页图片。

访问测试
1、在浏览器输入网站IP即可访问网站,http协议默认端口为80,首页默认配置为index.html,访问时两者都可省略。

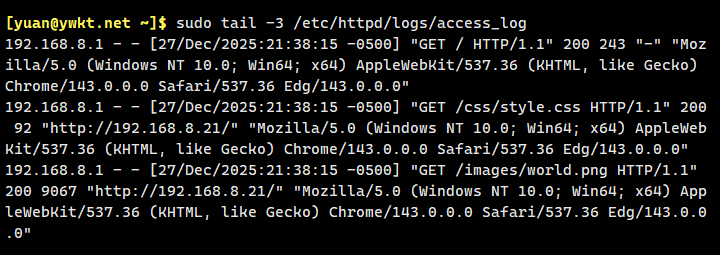
查看日志
1、查看访问日志logs/access_log。

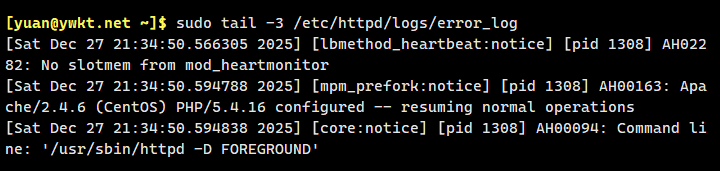
2、查看错误日志logs/error_log。